
工具介绍
Onlook 是一款专为 React + Tailwind 项目设计的视觉化前端开发工具。它允许开发者在浏览器中直接编辑运行中的 UI 界面,实时查看更改效果。Onlook 集成了多种功能,包括 AI 助手、代码版本控制、Figma 导入、模板生成等,旨在提升开发效率和用户体验。
Onlook 以其视觉化编辑、AI 助手集成、代码版本控制、Figma 导入、模板生成和本地优先运行等特点,为 React + Tailwind 项目的开发者提供了一个高效、便捷的前端开发环境。无论是快速迭代开发、团队协作还是设计与开发的无缝衔接,Onlook 都能显著提升开发效率和用户体验。
产品特点
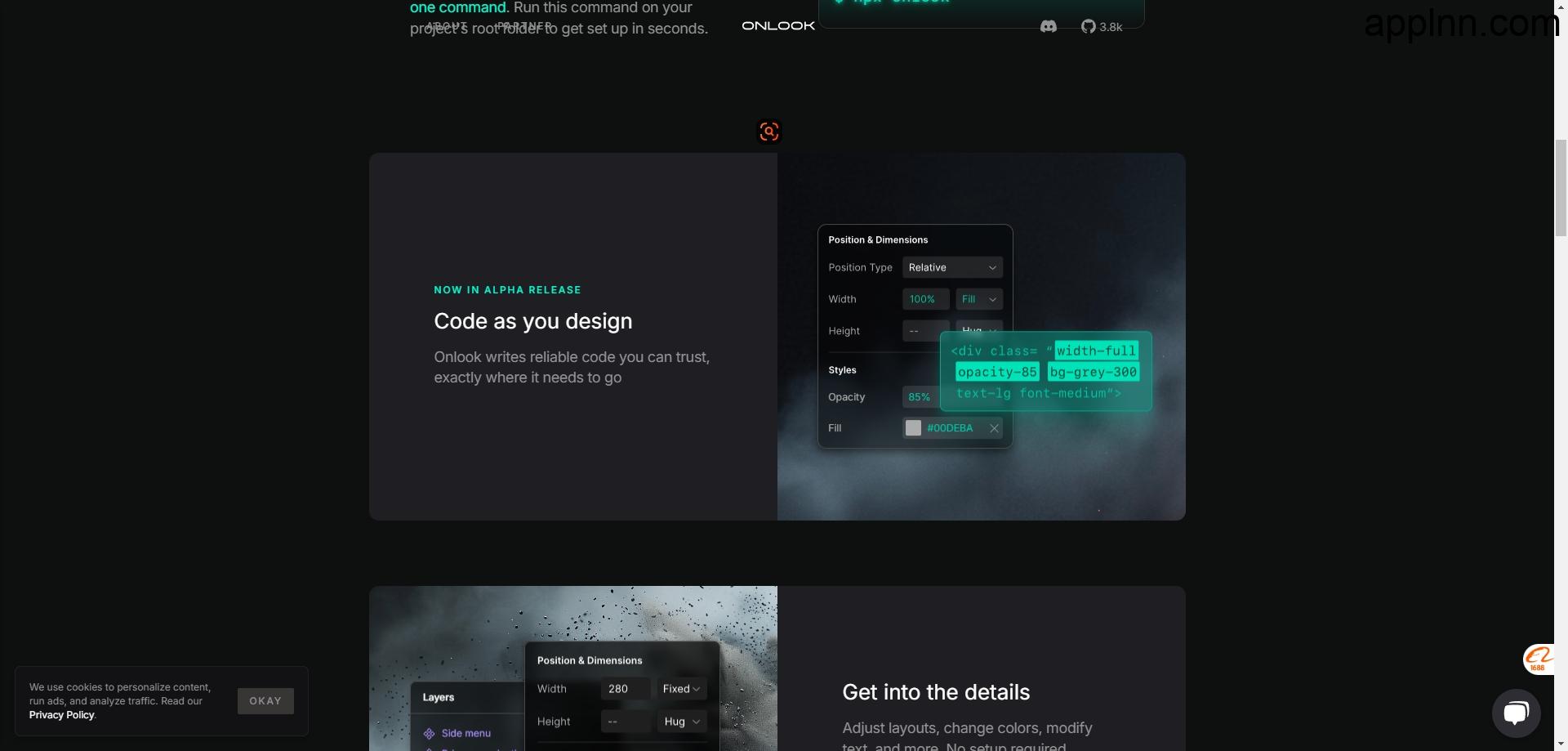
- 视觉化编辑:在浏览器中直接编辑运行中的 UI 界面,实时查看更改效果,减少传统开发中的反复编译和刷新步骤。
- AI 助手集成:内置 AI 助手,提供智能代码补全、样式建议和最佳实践推荐,帮助开发者快速迭代和优化界面。
- 代码版本控制:集成代码版本控制系统,方便团队协作和代码管理,确保开发过程可追溯。
- Figma 导入:支持从 Figma 导入设计稿,实现设计与开发的无缝对接,提高设计稿到代码的转换效率。
- 模板生成:提供多种预设的模板和组件库,帮助开发者快速搭建项目基础结构,减少重复工作。
- 本地优先运行:支持本地优先运行模式,无需上传代码到云端,保障隐私和数据安全,同时支持离线开发。
使用场景
快速原型开发:利用模板生成功能,开发者可以快速搭建项目原型,进行功能验证和用户测试。
前端开发:React + Tailwind 项目的开发者可以利用 Onlook 快速迭代 UI 界面,提升开发效率和用户体验。
团队协作:团队成员可以通过集成的代码版本控制系统协作开发,确保代码的一致性和可维护性。
设计与开发衔接:设计师可以使用 Figma 导入功能将设计稿直接转换为可编辑的代码,减少设计与开发之间的沟通成本。
安装和使用
用户可以访问 onlook.dev 下载应用,并按照指南在本地运行。
Onlook 可以运行在任何 React 项目上,用户可以自带 React 项目或使用 Onlook 创建一个新项目
工具地址
GitHub:https://github.com/onlook-dev/onlook

